 |


 

  
 
  
 
  
 
  
 
  

 

|  |

コンテンツと構造について

 |
コンテンツと構造の書き出し
- コンテンツについて
- サイトの構造
次は実際に提供しているサイトのコンテンツ(中身)と、その構造を書き出しましょう。
|
| 
|
コンテンツとサイトの構造
コンテンツの内容とサイトの構造を書き出します。
- コンテンツについて
提供しているコンテンツの一覧:
重要度の高い順番に、コンテンツの名称と概要、セールスポイントなどを書きこんでください。
例:
名称:質問掲示板
概要:サイトに来た人や講座を読んでくれた方の質問に答えるコーナー。
セールスポイント:どんな質問をされても100%必ず答える。(注、解決率が100%ではない回答率が100%)しかも初心者などのレベルに合わせて丁寧に解説。ただし、レベルと質問内容からヒントしかあげない場合もある。
- サイトの構造
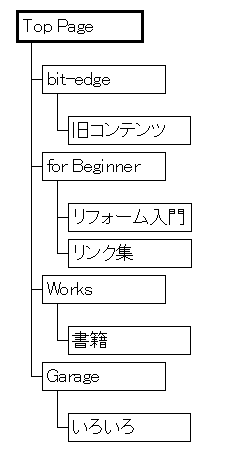
構造の書き出し:
TopPageという四角から、例図のようにサイトの構造を書き出してください。

※この図はMicroSoft Officeに付属している組織図エディタを流用して作っています。
クリック数:コンテンツまで:
トップページからメインのコンテンツまでのクリックの回数を書いてください。
クリック数:最深部まで:
トップページから最もクリック回数が多くかかったページまでのクリック回数を書いて下さい。
次は「デザインや制作について」です>>

|  |
