 |


 

  
 
  
 
  
 
  
 
  

 

|  |

デザインや制作について

 |
デザインと制作した環境の書き出し
- デザイン
- 制作について
どんどんいきましょう、次は「5.デザイン」「6.制作について」について書き出します。
|
| 
|
デザインや制作について
デザインといってもここでは狭義のビジュアルな面についてのものです。制作した環境もきちんと書き出しましょう。
- デザイン
デザインのコンセプト:
コンセプトのときと同じで、よりビジュアルの面から「誰のために」「何をイメージして」「どうさせたかったのか」を書き出してください。文字で書けなければイメージでかまいません。使ったフォントなども書いておくとベストです。
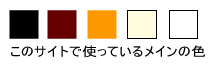
主に使っている色:
ページで使っている全ての色を書くわけではなく、「メインで使っている」色についてのみ書き出してください。「コーポレートカラー」のようなものがあればそれも書いてください。

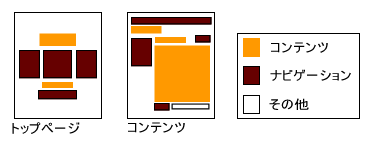
レイアウトの例:
ちょっとここだけは複雑ですが、ページをどのようにレイアウトして使っているかを書き出してください。
一つのページ中の要素は、「コンテンツ」「ナビゲーション」「その他(バナーなど)」の三つに分けられます。ページのデザインを書くのではなく、この3つの要素がどのように配置されているかをその枠の中に書いて下さい。色分けをするとより分かりやすくなります。

- 制作について
「STEP2ツールの準備」で詳しく触れますので、制作に使った機材を全部書いておきましょう。具体的なスペックが良く分からなければその製品の説明書やカタログなどを揃えてください。
次は「公開・問題点」です>>

|  |
