
サイト構造のリフォーム

 |
サイトマップの再構成
- サイトについて
コンテンツをどう配置するか、サイト構造を表す「サイトマップ」をリフォームしましょう。訪問者を迷わせないようにするための「ナビゲーション・デザイン」もここから始まります。
|
| 
|
サイト構造のリフォーム
今後の制作・更新やシステムとの連携を考える上でも、サイト構造を明確に決めておくことはとても大切です。構造の組み方を変える事で、主役となるコンテンツ明確にする事ができ「何のサイトなのか」がより分かりやすくなります。
- サイトの構造
サイト構造の書き出し:
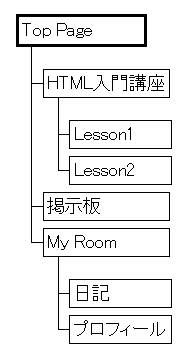
例えばコンテンツが下記のようにリストアップされている場合、図のように構造を書き出す場合もあります。
- HTML入門講座
- 掲示板
- 日記
- プロフィール

※メインのコンテンツを際立たせるために、他のコンテンツをまとめて分かりやすくしました。これは一例です。他の実現方法も必ずあるでしょう。
クリック数:コンテンツまで:
トップページについてから、コンテンツがスタートするまでのクリック数は出来るだけ少なくする事が必要です。
来てくれた人に飽きられないようにする目安としては、ベストは「0クリック」、最悪「3クリック」までに始まるようにしておきましょう。(最深部へのクリック数は最後にチェックします。)
サイトの構造が最終的に確定するのは、制作が完了するときです。それまではいつでも必要に応じて変えても大丈夫ですが、大きな変更は今のうちに決めておきましょう。
次は「まとめ」です>>

| 